? ? ? ??在數字化轉型浪潮下,生產車間 3D 可視化建模成為提升生產管理效率、優化流程的重要手段。Three.js 作為一款強大的 JavaScript 3D 庫,為創建逼真、交互式的生產車間 3D 模型提供了有效途徑。
? ? ? ??Three.js 基于 WebGL 技術構建,無需任何插件,便能在網頁上呈現高性能的 3D 圖形。其簡單易用的 API 極大降低了 3D 開發門檻。在生產車間 3D 可視化建模中,開發人員可利用 Three.js 快速搭建場景,如定義車間的空間范圍、設置光照效果,模擬真實環境中的光影變化,使車間模型更具真實感。通過簡潔的代碼,能創建不同形狀的幾何物體,組合成各類生產設備,像長方體構成的機床、圓柱體代表的管道等。
數據收集與整理:精確的建模始于詳盡的數據收集。需測量車間實際尺寸、設備規格參數等。利用激光掃描技術可獲取車間的點云數據,為精確建模提供基礎。整理數據,將設備信息分類,為后續模型構建做準備。
-
場景搭建:使用 Three.js 創建場景對象作為所有 3D 元素的容器。設定場景的背景顏色,營造與車間相符的視覺氛圍。添加環境光和方向光,環境光使場景整體明亮,方向光模擬窗戶透入或燈具照射的光線,增強模型立體感。

設備建模:根據收集的數據,利用 Three.js 的幾何對象和材質創建設備模型。如通過 BoxGeometry 創建長方體代表控制柜,使用 MeshStandardMaterial 賦予其金屬材質外觀,模擬真實的金屬質感和反射效果。對于復雜設備,可將多個簡單幾何對象組合,并通過紋理映射技術,將設備表面的圖案、標識等紋理圖像映射到模型表面,增強逼真度。
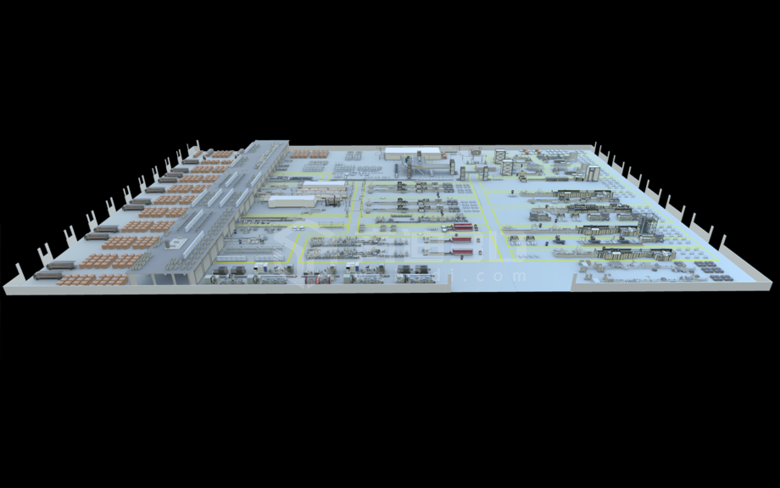
布局與交互設計:按照實際車間布局在場景中擺放設備模型,確保空間關系準確。為實現交互功能,利用 Three.js 的事件監聽機制,當用戶點擊設備模型時,彈出詳細信息面板,展示設備參數、運行狀態等。還可添加軌道控制器,讓用戶通過鼠標操作自由旋轉、縮放、平移場景,全方位觀察車間。
提升管理決策效率:生產車間 3D 可視化模型為管理者提供直觀的全局視角。通過交互功能,管理者能快速了解設備位置、運行狀態,及時發現潛在問題,如設備布局不合理、通道擁堵等,輔助做出更科學的決策,優化生產流程。
培訓與安全教育:逼真的 3D 模型可用于員工培訓。新員工通過虛擬場景熟悉車間環境、設備操作流程,降低培訓成本,提高培訓效果。模擬危險場景,進行安全教育,讓員工在安全的虛擬環境中體驗危險情況,增強安全意識。
對外展示與合作:在企業對外宣傳或與合作伙伴交流中,3D 可視化模型能生動展示企業生產實力和車間先進設備,提升企業形象,吸引潛在客戶與合作伙伴。
? ? ? ? 利用 Three.js 實現生產車間 3D 可視化建模,融合技術與實際需求,為生產管理、培訓教育、企業展示等帶來諸多優勢,助力企業在數字化時代實現高效發展。

 13286863407
13286863407

 13286863407
13286863407
 官方公告
官方公告 行業資訊
行業資訊 技術分享
技術分享 機械設備3d展示
機械設備3d展示